
Scopul tutorialului
Crearea unui formular in visual foxpro care sa permita adaugarea de noi date intr-o tabela. In cazul nostru adaugarea de noi clase in baza de date, mai exact in tabela clase.dbf.
Adaugarea unui formular
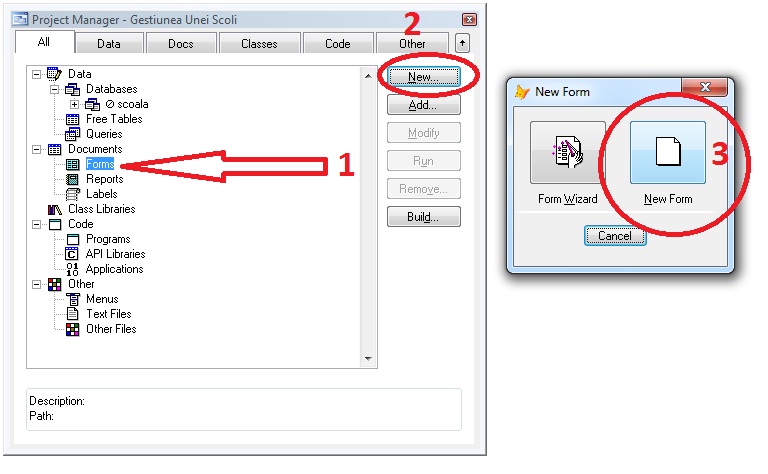
Pentru a adauga un nou formular la proiect se deschide mai intai aplicatia in foxpro (deschidem fisierul cu extensia .pjx sau .pjt) dupa care din Project Manager selectam Forms apoi apasam butonul New. In fereastra nou aparuta se alege New Form ca in imaginea de mai jos.

Crearea unui text box intr-un fomular
Avem in acest moment creata o forma goala, fara niciun element in ea. In continuare vom adauga cateva campuri care sa ne permita sa adaugam date in tabela.
In imaginea de mai jos va este prezentat modul in care se poate adauga un nou elemenent in formular, vom adauga un element de tip text box. Se selecteaza elementul ca la pasul 1 apoi se face click stanga pe formular.

Ca sa putem lucra mai usor cu acest element ii vom seta niste proprietati. Se da click dreapta pe elementul de tip text box pentru a accesa proprietatile lui si se adauga in campul control source valoarea _diriginte. In acest moment vom avea acces foarte usor la orice text va fi introdus in text box prin simpla utilizare a variabilei _diriginte (vezi imaginea de mai jos)

Crearea unei etichete (label) intr-un fomular
Ca sa fie totul mai frumos vom adauga si o eticheta pentru acest text box. Se alege label din meniu si se adauga elementul in forma. Este de preferat sa fie in fata text box-ului. (vedeti imaginea de mai jos)

Vom face si la elementul eticheta cateva setari pentru a arata mai bine. Pentru inceput se apasa click dreapta pe elementrul Label1 si se alege Properties. In campul properties vom schimba cateva valori si anume:
- Caption: in loc de Label1 vom scrie Numele Dirigintelui
- AutoSize: il facem .T. - True
- ForeColor: alegem un albastru inchis
- BackStyle: se alege 0-Transparent
Exemplu cum se schimba labelul:

In continuare vom mai adauga inca doua text box-uri si doua label-uri urmand pasii de mai sus:
- Text box la care setam control source cu valoarea _denumire
- Un label cu proprietatea Caption setata cu valoarea Denumire iar ForeColor tot un albastru inchis.
- Text box la care setam control source cu valoarea _sala
- Un label cu propritatea Caption setata cu valoarea Sala iar ForeColor tot un albastru inchis.
La urmatorul pas vom mai face cateva setari, la formular de aceasta data. Se da click drepta pe spatiul gol al formularului si se vor schimba urmatoarele proprietati dupa cum urmeaza:
- BackColor: se va alege culoara alba
- AutoCenter: se va seta pe .T. - True
- Caption: se va adauga textul Adauga o noua clasa
Crearea unui buton intr-un fomular
Pentru a crea un buton se va proceda ca in imaginea de mai jos. Dupa ce am adaugat butonul in formular vom seta cateva proprietati ale acestuia si anume:
- Caption: punem textul Adauga clasa
- Name: schimbam din Command1 in adauga
 Repetam pasii de mai sus pentru a mai adauga un nou buton la care ii vom seta valoarea Caption cu Reseteaza si valoarea Name cu reset
Repetam pasii de mai sus pentru a mai adauga un nou buton la care ii vom seta valoarea Caption cu Reseteaza si valoarea Name cu reset
Avem in acest moment un formular cu 3 campuri de tip text si doua butoane. In continuare vom implementa codul sursa ce trebuie executat atunci cand un utilizator va apasa butonul Adauga clasa sau Reseteaza.
Codul sursa in foxpro
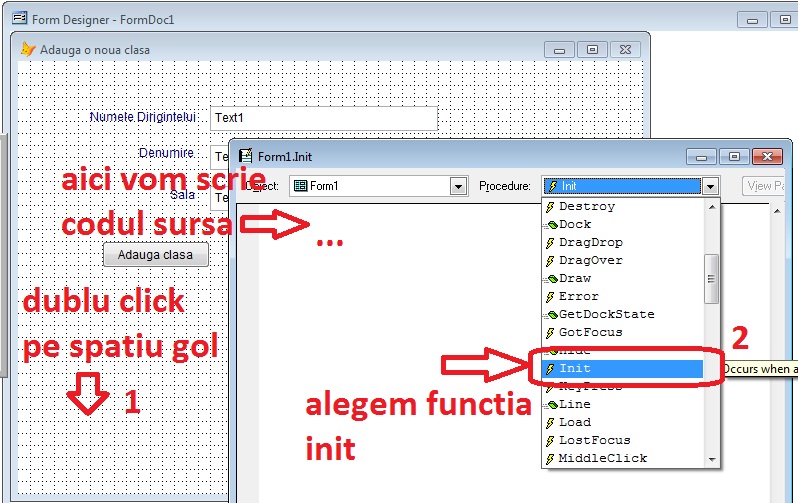
Pentru inceput vom seta variabilele ce le-am trecut in control source la fiecare text box. Acest lucru il vom face in functia de initializare a fomularului. Se face dublu click pe spatiul gol al fomularului si va apare astfel un editor in care vom putea scrie cod. Se alge functia init ca in imaginea de mai jos.
 In editor vom pune urmatoarele 3 linii de cod:
In editor vom pune urmatoarele 3 linii de cod:
_denumire=space(5)
_sala=space(10)
_diriginte=space(20)
thisform.Refresh
Aceleasi 4 linii de cod le vom copia si le vom pune in actiunea butonului Reseteaza. Pentru a accesa codul sursa al butonului Reseteaza faceti dublu click pe butonul respectiv si va apare editorul sau. Adaugati acolo cele 4 linii de cod si din acest moment, cand se va apasa butonul, toate cele 3 campuri ale formularului se vor goli.
Vom adauga acum codul sursa pentru butonul Adauga clasa. La fel ca butonul Reset trebuie sa faceti dublu click pe butonul Adauga clasa si astfel va apare editorul in care trebuie sa scrieti codul sursa ce se va executa cand apasati butonul. Codul de mai jos realizeaza stocarea informatiilor din formular in tabela clase.dbf. A fost adaugata si o validare, adica toate campurile formularului vor trebui sa fie completate pentru a putea salva informatiile.
IF EMPTY(_diriginte) OR EMPTY(_denumire) OR EMPTY(_sala)
MESSAGEBOX("Introduceti toate datele!",48)
ELSE
USE clase
APPEND BLANK
replace denumire WITH upper(ALLTRIM(_denumire)), ;
sala WITH _sala, ;
diriginte WITH upper(ALLTRIM(_diriginte))
MESSAGEBOX("Clasa a fost adaugata cu succes!",48)
_denumire=space(5)
_sala=space(10)
_diriginte=space(20)
thisform.Refresh
ENDIF
 Acum putem rula aplicatia sa vedem daca formularul nou creat functioneaza. Pentru a rula direct acest formuar procedati ca in imaginea de mai jos. (click dreapta pe bara de sus a formularului si alegeti optiunea Run Form
Acum putem rula aplicatia sa vedem daca formularul nou creat functioneaza. Pentru a rula direct acest formuar procedati ca in imaginea de mai jos. (click dreapta pe bara de sus a formularului si alegeti optiunea Run Form
 Pentru intrebari sau probleme puteti posta comentari mai jos folosind contul de facebook.
Pentru intrebari sau probleme puteti posta comentari mai jos folosind contul de facebook.Succes!
Scris de
